やたら易しいvue-chart.js解説
vue-chart.jsの理解はやたら難しい。やたら易しい解説を目指す。

目標
基本概念の理解
データ構造の理解
やたら易しい解説の実現
前提
vue.jsとJavaScriptの知識。
chart.jsは知らなくてOK。
インストール
npm install vue-chartjs chart.js導入方法
ファイルは必ず2つ必要
-
チャートを表示する側の
vueファイル例「
Chart.vue」 -
チャートを描画する
jsファイル例「
BarChart.js」
補足:あくまでファイル名は例なので各自自由に決めてよい。
注意:仕様上ファイルは2つに分ける必要がある。1つにまとめないように注意。
BarChart.js の内容
グラフの描画を担うパーツ
import { Bar, mixins } from 'vue-chartjs'
const { reactiveProp } = mixins
export default {
mixins: [Bar,reactiveProp],
props: ['options'],
mounted() {
this.renderChart(this.data, this.options)
}
}基本はこのコピーで良い
表示は完全にvue-chart.js任せなので内容の理解は必要ない。どのプロジェクトでも基本はこのコピーで良い。
ただし読み込むチャートの形状を変更するときだけ1行目とmixins内部で指定する。
ここでは棒グラフなのでBar
チャートの種類はBar, HorizontalBar, Doughnut, Line, Pie, PolarArea, Radar, Bubble, Scatterが定義されているが、種類の理解は目標外なので割愛。本家参照。
補足:中級編としてこのページ下部にてこの内容を軽く説明するがとにかく初めはこのままコピペしておけば良い。
Chart.vue の内容
さきほどのBarChart.jsを読み込んで表示する側のvueコンポーネント。
BarChart.jsをインポート。
import BarChart from "./BarChart.js";
export default {
//↓コンポーネントにもBarChartを宣言しておくことを忘れないように(動作しなくなる)
components: {
BarChart
},dataにチャートデータ用の箱を宣言
変数名はなんでもよい。ここでは datacollectionとした。
data: () => ({
datacollection: null
}),テンプレート
テンプレートにBarChart.jsを読み込むタグを記述して描画する。
<template>
<BarChart :chart-data="datacollection" />
</template>mountedとmethodsを定義
mounted() {
this.fillData();
},
methods: {
fillData() {
this.datacollection = {
labels: ["A", "B", "C", "D"],
datasets: [
{
label: "データセットラベルA",
data: [20, 30, 40, 50]
}
]
};
}
}関数:fillData() に先程定義した datacollectionに値を入れる 処理を書いている。
ロード時fillData()が実行される(mounted)
実行結果
このデータで実行すると次のように表示される。
以上でコードは完成
ここからは理解を深めていく。
最重要:グラフデータの構造
上記コード this.datacollection = { }にはサンプルのデータが入っており、これを BarChart.js に渡すことでチャートが完成する。
この構造を理解しなければ vue-chart.jsは使用できないため詳しく解説する。
コード例:
{
labels: ["A", "B", "C", "D"],
datasets: [
{
label: "悪徳商材",
data: [20, 30, 40, 50]
}
]
}実行結果:
このデータでは「Aさん、Bさん、Cさん、Dさん」が販売した「悪徳商材」の売上が4人分入っている。
datasets
datasetsが配列になっており、更に内側に連想配列が入っている理由を理解せねばならない。
datasetsは複数のチャートを一つに纏めるため
データセットを2つに変更してみよう。
{
labels: ["A", "B", "C", "D"],
datasets: [
{
label: "悪徳商材",
data: [20, 30, 40, 50]
},
{
label: "怪しいFX商材",
data: [90, 20, 50, 10]
}
]
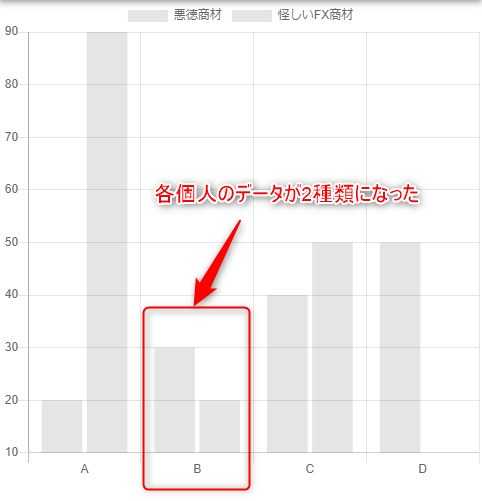
}実行結果:
このように一つのグラフに2つのデータを重ねて表示できる。
データセット(datasets)が配列になっている理由はこのような高機能を実現するためだ。
基本はセットが1つあれば良いのであまり難しく考えなくて良い。
補足:複雑なものであれば棒グラフに線グラフを重ねたりもできる。
labels
ではラベルとはなにか。このグラフ例であれば「名前(一人分)」がまさにlabelsに当たる。
しかし注意が必要でラベル数=データ数にしておかないと想定外の描画となる。
試しにdata数を変えずラベルを2つに変更してみる
{
labels: ["A","B"],
datasets: [
{
label: "悪徳商材",
data: [20, 30, 40, 50]
}
]
}実行結果
2人分しか表示されなくなってしまった。
従ってラベル数はデータ数に一致するのが望ましい。
その他オプションは割愛
オプションを指定してないので一番小さいデータが見にくくなっている。
このあたりは今回の目標ではないため別の記事にて。
おまけ:BarChart.jsの内容
BarChart.js の内側の処理をすべてコメントで解説する。
// インポートは使用するチャートの種類をインポートしておく
// mixinsは問答無用で読み込む
import { Bar, mixins } from 'vue-chartjs'
// reactivePropはvue-chart.js独自の機能でchart.js単体ではできない
// 「チャートをリアクティブに再描画する」を再現している
const { reactiveProp } = mixins
export default {
// mixinsで定義されているモジュールから関数・変数などを
// 持ってきてこのプログラムの中に混ぜてしまうと思っておけば良い
mixins: [Bar, reactiveProp],
// チャートの表示に関するオプション
// 今回は一切解説していない
// 必ず"options" で定義する。mixinの兼ね合いで名前を変更すると不具合がある
props: ['options'],
mounted() {
// mixinsで引っ張ってきたモジュールの中に定義されているので宣言なく使用できる
// ここもdata, optionsは内側で定義されている名前なので変更すると不具合が出る
// チャートを描画するためのコード
this.renderChart(this.data, this.options)
}
}やたら易しい?
とにかく最初はチャート用のデータセットのデータ構造が理解できないところで初心者が躓くはずだ。
特にここの解説をほとんどのサイトがやっていないため重点的に解説した。
今回はバーが表示されてない箇所があったりグラフとして見にくい。このあたりの整形オプションに関しては別途記事を用意したい。
文字数的にやたら易しいは言いすぎたかもしれないが、こんなもんだろう。