【Blender】カーブをなぞるエフェクト【モーショングラフィックス】
くねくねしたカーブをなぞる2Dのモーショングラフィックスを作る。

目標
今回は次のような作品を作っていく
少しアレンジして
事前準備
前回行った記事の「平行投影」と書いてある箇所まで全く同じ手順なので進めておく。
前回の記事:【Blender】四角形をなぞるエフェクト【モーショングラフィックス】
※プラグインのONの項もやっておく
ベジェ曲線を追加
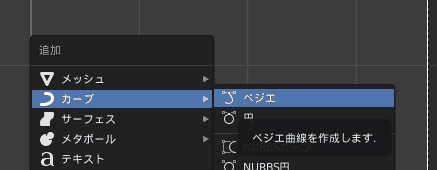
shift + Aのメニューからカーブ > ベジェを追加する
曲線を編集
TABキーで編集モードへ移動
画像の赤い直線をクリックしてGキーを押すとカーブの点を移動できる。
そのままEキーを押すと新しい点を生成できる。
さらにRキーでカーブの緩やかさを調整して
お好みのカーブを作る。
円を追加
メッシュから円を追加
編集モード(TAB)でFキーを押すと
円がフィルされる
Sキーで適当なサイズに小さく
円をカーブに沿わせる
円を選択したままカーブモディファイアを追加
※カーブモディファイアは「円」に追加すること
カーブオブジェクトをクリックして先程追加したカーブを選択。
ここでG > Xと押して(移動モードをX軸に固定)
この状態でマウスを動かしてみよう
移動はあくまで確認なので位置は戻しておく。
注意:円のが変な動きをする時
円を原点から移動していると変な動きをするので注意。
モディファイアを追加する前は必ず原点が中心になっているように。
ここから少しでも動かした状態でカーブモディファイアをかけると、動かしていた分がさらに移動されるので変な動きになる。
円のキーフレームを打つ
動きを確認したら次はキーフレームを打つ
※今回は0フレームから250フレームで非常にゆったりとしたアニメーションにしたが本家の動画解説では非常に素早い動き&速度が変化するようなキーフレームにしている
まずは0フレーム目に移動して
円のプロパティから位置Xの右側の点をクリック。ダイアモンド型でラベルが緑色になればOK。
同じ作業で最終フレームに移動してXの値だけを変更してキーフレームを打つ。
私の場合は25mぐらいでちょうど円が画面外に出るように調整した。
注意点はX軸だけ動かすこと。それ以外は動かさなくても円は自動で線の上を走る。
これでタイムライン上でスペースキーで再生すれば円が動くはずだ。フレーム数などはお好みで調整。
円のスケールを調整
ここで円のスケールを調整するとミミズのような効果がでる。
円は常に線の上で変形するのでスケールを調整するだけで形状がアニメーションする。
次を書き換える
XとYでサイズを変更。
もちろんキーフレームを打ってさらに変化させても良い。
マテリアルを追加
ひとまず円に放射マテリアルを追加
- マテリアルプロパティ
- +ボタン
- 新規ボタン
- サーフェスから「放射」を選択
※放射は物体を発光させるマテリアル。次の設定からブルームがオンになっていないと発光しないので確認しておく。
あとはShadingエディタで自由にマテリアルをいじる。
動画では次のようにノードを配置している。
ジオメトリからは位置の情報が数値で出力され、その値をカラーランプで色の変化になるように変形している(設定した色は適当)
ここは難しい領域なのでこんなもんだ程度でとどめておく。アニメーションはできているので好きなマテリアルを設定すればよい。
円をサブディバイド
このままでも良いのだが、円のポリゴンが少ないので少し角張ったアニメになる。
それを解消するためにまずはサブディビジョンサーフェスのモディファイアを追加。
日本語は細分化になっているがダイアログ上は「サブディビジョンサーフェス」で合っている。
またビューポートのレベル数、レンダーを共に3に設定。
カーブの解像度を変更
更に丸く描画するために今度はカーブを選択してプレビュー解像度U、レンダーUを両方50に設定する....
のだが、私は敢えてここを2のように小さくするのもアリかと思った。
こうすると逆にシャープなコーナリングをするようになる。
あとはお好みでレンダリングのモーションブラーなどをオンにする。
完成
次が完成作品である。
更にパーティクルを追加して次のように改造してみた(すこしパーティクルの設定が雑になってしまったが)
パーティクル周りは長くなりそうなのでいずれ別記事で取り扱いたい。