グループでも動作するLINE BOTを作る!
LINE BOTは認証が少し厳しくBOTを作るのに戸惑う。そこで作りながら手順を記事にした。オプションを加えてグループでも動作するBOTを制作する。

グループで動作するLINE BOT
今回はグループチャットのメッセージにも反応するLINE BOTを作成する。
とはいったものの基本的にはグループのへの参加を許可にするだけで良く(後述)あとは通常のBOTと同様。
最大の難関はSSL証明
LineのBotはSSL証明書が必要。
Let's EncryptというフリーのSSL証明書を使う方法もありそうだが、自前でサーバーを用意する場合は更に独自ドメインも必須(IPアドレスをWebhook URLに設定出来ない噂。未検証)
今回はGoogle App Scriptを使って無料で作成
幸いなことにGoogle App Script(以下GAS)という無料のサーバが存在する。
使用量に制限があるがそれを除けばSSL証明やドメイン等新規取得せず常時稼働するBOTが作成できる。
デメリットとしては
JavaScriptで書かなければならないGAS特有のメソッドや動作概念などを学習する必要がある
とは言えそれほど難しくなく自前でサーバーを用意するぐらいならこちらのほうがよっぽど簡単かと思う。
ここから順番に私が実際にBOTを作成した手順を記す。
使用量の制限:個人利用なら余裕
Webhookを使った場合はデータ量と回数に制限がある模様。
とりあえず回数が2万回を超えなければよさそう。
不特定多数に公開する場合は厳しいかも。個人なら十分。
画像は公式の制限
CPUの時間制限が記述されていないのが気になる。長期的に使用する場合は万が一に備えて裏で時間制限があるのではと疑っておいたほうが良さそう。
チャンネルの開設
公式の開発WEB「Line Developers」から
Messaging APIを利用するには に従ってチャンネルを開設する。
これでBOTがメッセージを送れる状態になる
たったこれだけでユーザーで言うところのアカウントが1つ作られたような状態になる。
Line Official Account Managerの「チャット」画面を通して手動でBOTからチャットを送信できるようになっている。
グループチャットの参加を許可
グループチャットへの参加は明示的に許可しておかないと招待してもBOTが参加しない。
Line Official Account Managerから
追加情報:同じグループに複数の同じ配信者BOTは追加できない
2020/07/07追記
BOTは無料コースだと1ヶ月1000通しかメッセージが送れない(10人のグループなら1回で10カウント)
そこで同じアカウントから別のBOTを作ってみたところBOTごとにメッセージの最大値が1000で分けられているようなので
「もしかして複数のBOTで処理を分ければ1000通の無料枠突破できるんじゃ?」
と思って実験してみた。
しかしここもうまいこと出来ているようで一つのグループに別のBOTを招待出来ない(botがグループに参加してくれない)
恐らく別の配信者のBOTなら複数招待できて同一配信者の場合は一つのみなのではないだろうか。
実験では2BOTいた場合、片方をキックした後もう片方を招待すると入ってくるということがわかっている。
あくまで私のテストの結果なので他の方法があったり仕様が変更されることもあると思うので参考までに。
BOTモードに設定
続けて「応答設定」で「応答モード」を「Bot」に変更。
確かデフォルトではBotになっていた記憶。私はテストで設定を変更していた。
BOTの認証
ここからBOT本体(自動でメッセージを送信するプログラム)の作成に入っていく。
誰でも勝手にBOTを操作できないようにBOT側から認証が必要。
LINE Developers側でアクセストークンを発行しておく
LINE DevelopersのConsoleを開く
Providersから該当のチャンネルを選択
Messaging API画面から取得
私は以前取得したものが残っていたが消去というコマンドはない模様。
ここではトークンが無効になるまでの制限時間を指定できるが0hoursにしておけば無制限となる。
Issueボタンで発行。
GASの作成
Googleドライブにログインする。
マイドライブ>その他>Google App Script
メニューにGASが表示されていない場合はアプリを追加する必要がある。
コードをコピペ
とりあえずテストコードをコピペしてみよう。
先程のアクセストークンだけ冒頭にペーストするのを忘れないように。
const TOKEN = 'ここにトークンを入れる'
const doGet = (e) => {
return ContentService.createTextOutput("OK")
}
const doPost = (e) => {
const replyToken = JSON.parse(e.postData.contents).events[0].replyToken
//userMessageにユーザーから送られてくるメッセージが入る
const userMessage = JSON.parse(e.postData.contents).events[0].message.text
const url = 'https://api.line.me/v2/bot/message/reply'
const response =
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': 'うけるw',
}],
}),
})
return response.getResponseCode()
}'text': 'うけるw',の行にメッセージを入れる。いまは何が送ってきても固定メッセージとなっている。
doGetはテストコードなので必要ないかも。
保存を忘れずに
ファイルから保存かCTRL+Sで保存しておこう。
公開
メニューの「公開」から「ウェブアプリケーションとして導入」
初めて公開する場合ダイアログが違うが概ね一緒かと思う。
上書きして更新する場合はProject versionをnewに毎回設定すること。
Executeは自分で良い。
次が重要!
一番下のWho has access to the appをAnyone, even anonymousに設定すること。
日本語になっている環境がある?私は英語だが、これは「匿名の接続を許可」しているのでもし日本語ならそのあたりの選択があると思う。
余談:もしこの設定を間違えて「全員」というオプションにした場合、これは匿名を弾いているのでLINE BOTで使用できない。
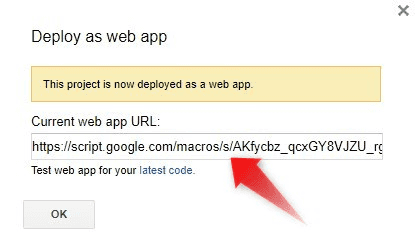
「更新」ボタンを押す。
ここにWebhookのURLが表示されている(コピーしにくいがWindowsならトリプルクリックすると全部選択できる)
これでBOT側のプログラムが完成した。
LINE Developers側の設定
次は先程のBOTにLINE側から接続する。
メッセージに反応するたびにこのURLにPOSTが送られる模様。
Webhook URLは先程のURLを入れる。
Verifyボタンを押して「SUCCESS」が表示されたら完了。
Use webhookをオンにするのを忘れずに。
余談:GASを使えばSSL設定いらない
GASはデフォルトでhttpsなのでSSLの証明書関連の面倒な作業がすべてスキップできる。
Verify時にエラーが出る場合は
基本的にソースコードの改変やトークン等のコピペミスをしていなければ特別いじっている設定はないのでエラーはでないはず。
もしレスポンスコードが200ではない旨のエラーが出た場合は「匿名のアクセス」を弾いているので上記設定を見直すこと。
2020/06/02現在のテストで成功しているが、LINEかGoogle側の仕様変更によりこの方法がつかえなくなる可能性はある。
完成
次のようにメッセージが送信されてくれば正常終了。
最後に
これだけあればあとはGAS側のスクリプトを各自で用意してもらえばなんでもできるはずだ。
GASの仕組みであるトリガーと呼ばれるものを使えば特定の時間単位でスクリプトを起動できるので、メッセージに反応するだけではなく自走するBOTも作れそうだ。
GASから更に自作サーバーと通信するなどしてより重い処理やクライアント側に用意したUIから自在にBOTを操作するなんてこともできそうだ。
友人や仕事関係のグループにプログラムで生成したメッセージを一斉送信したい用途であれば全て無料でできるので試してみて欲しい。