【ZBrush】やたら詳しいNanoMesh #1
ZBrushのNanoMeshを細かいところまで解説

NanoMesh(ナノメッシュ)
ZBrush4R7(2015)に追加された機能。
ポリゴン1枚ごとに既存のメッシュを重ねて挿入する機能。
※Modify TopologyにあるMicro Meshという機能の上位版がNanoMesh
長い記事
ほぼ全てをカバーする目的で記事を執筆しているが、非常に沢山のパラメータが存在するためこの記事も長い記事となる。
またAlignment, Colorize, Uv, Inventoryのタブで分けられた機能が存在するが、こちらを入れてしまうと更に記事が膨れ上がってしまうため別記事とさせていただくことにした。
NanoMeshとは
NanoMeshは土台となるメッシュの各ポリゴンにメッシュをインサートする機能。
一度の適用で複数の面へインサート出来るので上のようなモデルが簡単に作成可能。
更にこれを複雑な配列にしたり、位置や回転などを調整できる。
使い方
ツールパレット上にタブがあるがデフォルト状態ではグレーアウトしており、何も選択できない。
Insert NanoMesh
ZModelerにして面の上にカーソルを合わせてスペースキーでポリゴンアクションの選択画面が出る。
ここでInsert NanoMeshを選択
日本語:ナノメッシュを挿入
このブラシを使うことでナノメッシュを適用できる。
ポリグループが重要
次がInsertNanoMeshで配置した例。
TargetをAll Polygons(全てのポリゴン)に適用したもの。
ここで重要なのはNanoMeshは**「同一のポリグループにしか適用されない」**ということ。
つまりこのポリグループを塗り替えてしまうと追加したメッシュが消えてしまう。
例えばctrl+w
このようにリセットされてしまう。
任意のメッシュを追加するには
デフォルトではPolySphereとなっているものしか選べない。
自分で作る
自作のメッシュをNanoMeshにするには、まず好きなモデルを作る
上のBrushメニューからCreate InsertMesh(インサートメッシュの作成)
※この時**「カメラ正面」が生成されるナノメッシュの方向になるのでカメラの向きに注意**して作る
この状態ではまだインサートメッシュブラシが作られただけなので
続けてCreate NanoMesh Brush(ナノメッシュブラシの作成)をクリック
自動的にブラシがZModelerのInsert NanoMeshになっている
あとはそのまま好きなツールに移動して
面をクリック+ドラッグ(サイズ変更)して適用するだけ。
※TargetがA Single Polyのままだと単一ポリゴンだけになるのでAll Polygonsを始めお好みの適用範囲を選ぶ。
ポリゴンターゲットが全くわからない場合は私の記事で全てまとめているので参照
【ZBrush】ZModelerのポリゴンターゲットを全解説!
既存のブラシを使う
IMM系のブラシなど既存のものを選択して上と同様にCreate NanoMesh Brushを選べばそちらもNanoMeshとして使うことが出来る。
※LightBoxのBrushタブにも色々あるので使ってみるのも良い。
ナノメッシュを調整する
上のようにはじめにメッシュにナノメッシュを適用した状態でToolタブ内にNanoMeshから設定を変更することで微調整をすることが可能。
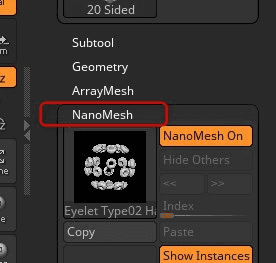
NanoMesh On
日本語:Nメッシュ有効
こちらで表示のオンオフが切り替えられる。
Index
日本語:インデックス
※<<と>>ボタンでインデックスを1スライダずつ移動することも可能。また左の画像をクリックするとサムネイルを見てクリックで移動できる。
ナノメッシュはポリグループごとに1種のナノメッシュを適用できるが、逆を言えば複数のポリグループがあればそれぞれ別のナノメッシュを適用できる。
そして**「どのナノメッシュを編集するのか」を切り替える**のがIndexスライダ。
※このスライダを動かしただけでは外観は何も変わらない。あくまでどのメッシュを編集するかという指定。
Hide Others
日本語:その他非表示
こちらは上のIndexで指定しているナノメッシュ以外を非表示にするボタン。
上の例ではIndex 1でHide Othersすると
Copy, Paste
日本語:コピー, ペースト
現在指定されているIndexの**「パラメータだけ」をコピー、ペーストする機能**
これは少し注意が必要でナノメッシュそのものはコピーされない。
つまり下部のスライダの値は調整されるが、メッシュの原型は別のものに適用しても変化しない。
Edit Mesh
日本語:メッシュ編集
ショートカット: shift + N
このボタンをクリックすると画面が2つに別れ、右半分で適用されているナノメッシュを直接編集することが出来る。
当然ではあるが元となるメッシュを編集すればそれが複製されるので、左側に適用されている全てのナノメッシュの形状が変化する。
画面二分割が戻らなくなった時
Edit Meshのバグとは思うが作業中にブラウザなど別アプリへフォーカスを移動するとEdit Meshをオフにしても二分割が解除されなくなる時がある。
そもそもこの画面分割の機能はSplitScreenという機能を利用したものなのでそちらをオフ(スライダを0)にすれば良い。
Transform > Split Screen
日本語:トランスフォーム > 画面分割
Show Instances
日本語:インスタンスの表示
一時的にナノメッシュを非表示にする。
適用されている全てのナノメッシュが非表示になるので結果的にNanoMesh Onボタンとの使い分けが思いつかない。
もしかしたらかなり大規模なナノメッシュだと処理速度に何かしら差があるのかもしれない。
ShowPlacement
日本語:配置表示
こちらは逆にナノメッシュを適用している側のメッシュが非表示になる
※つまりナノメッシュではない土台となっているメッシュ側が非表示になる。
ナノメッシュが配置されるガイド用のポリゴンを用意して後々ガイドだけ削除するようなケースであればかなり有用なのでこの機能は覚えておきたい。
FreezePlacement
日本語:配置固定
ナノメッシュが適用されている平面側を変更しても挿入されたナノメッシュが維持される。
例えば上からQMeshするとその面のナノメッシュは消えてしまうが
FreezePlacementをオンにした状態でQMeshした時は次のようになる。
他にもナノメッシュが適用されている面にInsert NanoMeshを入れた時、通常ならメッシュは**「入れ替え」になるがFreezePlacementがオンになっている場合は「さらに追加」**されるような形になる。
まずはOFFの例
次がONの例
余談
v2021.5.1ではInsert NanoMeshを上から適用した場合にFreezePlacementボタンがオフになるが、内部的にはONになったままの模様(バグ?)
また作業中にオンオフを切り替えるとメッシュが消えてしまったり(Insert NanoMeshで追加した場合はなぜか消えない)と少々取り扱いが難しいのでよく確認しながら作業すること。
Prop, Fit, Fill
ナノメッシュを配置するポリゴンの形状に応じて変化させるボタン。
Prop, Fit, Fillのうちどれか一つしか選択できない。
今回はわかりやすいように次のモデルに適用して実験する。
※分かりやすいようにSizeスライダを1に指定してある(Sizeに関しては後述)
Prop(デフォルト)はナノメッシュを適用した元のインサートメッシュ絶対値からサイズが計算されるので
このようにメッシュによっては重なったり重ならなかったり。
PropのままSizeスライダを調整して重ならないようにすると次のように思っていたのと違う形状になることがある。
これをもう少しいい感じに調整したい場合はにFitをオンにしてみる
縦横比が元のメッシュに合わせて変化するので重なりがなくった。
このFitはナノメッシュ自体の比率は変化していないのでスキマが出来る。
これをもう少しキレイに埋めたい場合はFillを利用する。
このようにFillを使うと更にナノメッシュ側の比率も変化するので装甲のようなエフェクトにできる。
いずれも注意点としてはSizeを1以上にすると重なる箇所が現れるので、スキマを埋める場合は基本Size=1からスタートすると良いかと思う。
Const(Constant Height)
デフォルトではオフ。
この機能は「一定の高さを保つ」と解説がされているが様々なケースでオンオフしてもいかなる効果も見られなかった。
英語のZBrushCentralにも同様のスレッドが上がっているが誰もこの機能を知らない模様。
これまでいろいろな機能に触れてきたがZBrush一番の謎ということでご理解いただきたい。
Clip
デフォルトではオフ。
ポリグループの範囲をはみ出したナノメッシュの形状を潰してポリゴン内のサイズに自動で削り取る。
箱の上に大きな球体のナノメッシュを配置した例を見る
下地のポリゴンをはみ出るサイズになっている。ここでClipをONに
注意点:あくまでナノメッシュ範囲外のポリゴンへはみ出した箇所だけ削る効果なのでAll Poligonsに適用したナノメッシュには効果がない
ナノメッシュは同一ポリグループにしか適用できないので、つまるところClipはポリグループが別れている箇所にのみ適用されると考えれば良い
Size
日本語:サイズ
その名の通りナノメッシュのサイズを調整するスライダ。
ZModelerのInsert NanoMeshで入れる時にドラッグした長さがサイズとして設定されている。
Width, Length, Height
こちらはパラメータそのままの意味でWidth「幅」Length「長さ」Height「高さ」を調整する。
ここでは次を例にする
単純にナノメッシュ内部のX,Y,Zで拡縮してるだけかと思うのであまり細かく考える必要はないかと思う。
これだけでも組み合わせて面白い形を作ることが出来る(但し重なっているメッシュの取り扱いには注意)
WVar, LVar, HVar
日本語:幅バリエ, 長さバリエ, 高さバリエ
こちらのスライダは各スライダ左側のスライダと対応している。
例:WVarはWidthと対応
左側のスライダで調整した値を各個体でランダムにするスライダ。
次のようにランダム化される。
ランダムといってもスライダを動かす度にランダムに選ばれたナノメッシュが変化するわけではなく内部の変化アルゴリズム自体は決まっている模様でスライダの値を戻せば毎回同じ変形パターンになる。
※右側最大値が100%, 左側最大値が-100%を表すそうだがこの違いについてはよくわからなかった
X, Y, Z Offset
日本語:~オフセット
※Zだけ初期値が1で他0
適用されているナノメッシュ内部のX, Y, Z軸方向にズラす機能。
あくまで追加されているメッシュ側の軸であることに注意。
こちらも分かりにくいので次の例。
こちらにてX Offsetを変化させてみると...
このように左斜に移動した。
つまりこの場合は平面側ではなくキューブ側のX軸に対してオフセットが作用していることが分かる。
オフセットを動かした時に「なんだか変な方向に移動するな」と感じることがあればおそらくこのアルゴリズムによるもの。
X, Y, Z OVar
日本語:~Oバリエ
こちらは上で解説したW, L, H Varと同様に各オフセットの値がランダムになる。
各スライダの左側のオフセットと対応している。
Modulate By Color
日本語:カラーにより調整
土台となっているメッシュに塗られている色でオフセットXYZを調整する機能。
色はグレースケール(白~黒)だけで調整する。
余談:こちら英語サイトを含め情報が全くでてこないので使っている人がほとんどいない機能だと思われる。解説しているサイトもないため私が調べた範囲で解説する。
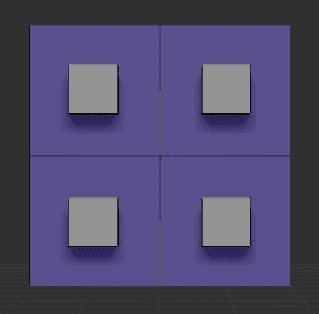
まずModulate By Colorを100にする
更に土台をポリペイントにて黒で塗りつぶし、XOffsetを調整してみると
ナノメッシュがまったく移動しなくなる。
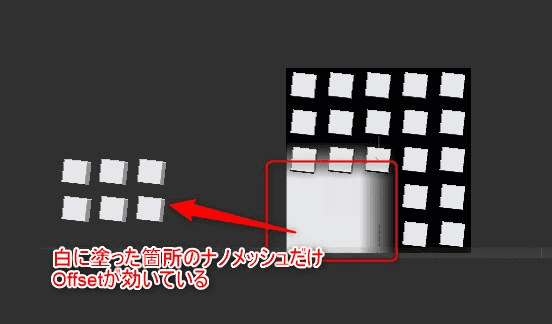
このままXOffset=1の状態で土台を一部白にしてみると
左上を灰色で塗ると
Offsetを調整していないのにズレる範囲が甘くなった。
Modulate By Colorの値はこの影響度合いを調整するスライダとなる。
Offset以外の値(Width等)には影響がない。また色を付けても関係なく白と黒の間で評価される。
補足:土台にペイントする場合はPaintブラシを使う
X, Y, ZRotation
日本語:X, Y, Z回転
こちらもOffset同様ナノメッシュ側の軸で回転する。
Insert NanoMeshで入れる場合XおよびYは初期値が必ず0となるが、最初に配置する時にドラッグで回転するのでこの値Zだけ配置する度に変わるので注意。
動作はOffsetの応用につき詳細は省略。
X, Y, ZRvar
上記Rotationの値を各ポリゴンごとにランダム化するスライダ。
こちらもこれまでの解説で触れているので省略。
Flip H, Flip V
日本語:水平反転,垂直反転
Flip Hはナノメッシュ内部でX軸Mirrorした効果、Flip VはY軸Mirrorと同等だと思われる。
あくまでそれぞれのナノメッシュの内部的な反転なので適用している土台の方向との相乗効果となる。
上はあくまで例。
インサートしたときのZRotationや面の方向に応じて結果は変わってくるので直感的に試したほうが良い。
H Tile, V Tile
日本語:水平タイル, 垂直タイル
通常は一つのポリゴンに対し一つのナノメッシュとなるが、こちらを使うことで同一ポリゴン内に複数のナノメッシュを並べる事ができる。
まずは次のなにもしていない例
H Tile 10
V Tile 10
組み合わせ
注意点:これまでの機能ではどれもナノメッシュ内部の軸に対して回転やオフセット移動であったが、こちらは土台となっているポリゴン側の軸を参照している模様。
したがってこの例でキューブを斜めにしても、同様な配列になる。
余談:どういうわけか土台が厚みのない平面ポリゴンの場合はH Tileは縦(Y軸方向に)配列される。これをキューブにするとX軸方向(外観上水平)となるが...このあたりのアルゴリズムはよくわかっていない。
Pattern
日本語:パターン
上記Tileで増やしたメッシュの配列にパターンを加える。
※左側のパターンスライダと右側のパターンリストは連動しているのでどちらで操作してもよい
なお、こちらはパターンが複数あり冗長となりそうなので別記事にする。
次はCornersの例
Random Distribution
日本語:ランダム分布
分布をランダムにする。
同一のポリグループ内であればポリゴン境界線を超えて分布する。
Tileスライダと合わせることによりもう少しコントロールした分布にすることが可能
Random Distributionの値がH Tile x V Tile未満であれば「間引き」されるような効果となる。
それ以上に設定すると完全にランダム分布するようになる。
Random Seed
日本語:ランダムシード
こちらはRandom Distributionで生成したランダムな分布が気に入らない場合はこちらのスライダが1変わるごとに分布が再配置される(密度は変わらない)
公式の解説によるとこちらは密度が低い(Random Distributionの値が低い)場合に特に有効だそう。
RandArray
日本語:ランダムアレイ
現状謎の機能。
ランダム系のスライダの挙動が変わりそうな表記であるがいかなる効果も確認できず、更に英語解説機能に解説が正しく設定されておらず表示が違う物になっている。
半ばホラーと言っても良いぐらい謎の機能。分かり次第追記する。
いったんここまで
ArrayMeshのタブ内では以上が基本のパラメータとなるが、更に折りたたみで別のタブがある
Alignment, Colorize, Uv, Inventoryのタブが存在する。
冒頭でも述べたが、この記事自体が非常に長い記事となっているためこちらは別記事へと移動することとする。
おまけ:インスタンスとは
この記事では使わないようにしたがNanoMeshやArrayMeshで度々**「インスタンス」**という言葉が出てくる。
この記事以外では当たり前のようにインスタンスというワードが使われているので一応整理しておく。
まず、ナノメッシュなどで複製されるもととなる「設計図」となっているモデルを**「ソースメッシュ」**と呼ぶ
まだこの状態では単なる仮のメッシュ(設計図)
そしてこの設計図となるソースメッシュを**「実体」として生成したものが「インスタンス」**
※インスタンスはプログラム用語でも同じような意味で使われる。
※英語でInstanceというと実体というより実例
概念としてちょっと小難しい。
プログラミングでは理解が必須の概念だが、ZBrushを扱うだけなら覚えておく必要もないかと思う。
このシリーズの記事一覧
目次
-
- NanoMesh On
- Index
- Hide Others
- Copy, Paste
- Edit Mesh
- Show Instances
- ShowPlacement
- FreezePlacement
- Prop, Fit, Fill
- Const(Constant Height)
- Clip
- Size
- Width, Length, Height
- WVar, LVar, HVar
- X, Y, Z Offset
- X, Y, Z OVar
- Modulate By Color
- X, Y, ZRotation
- X, Y, ZRvar
- Flip H, Flip V
- H Tile, V Tile
- Pattern
- Random Distribution
- Random Seed
- RandArray