【MUI + CSS】Drawerのスクロールバーをマウスオーバーで表示/非表示切り替え
ドロワにスクロールバーが表示されると外観的にも使用感的にも残念な感じになる。マウスオーバーでこれを切り替えてスマートにする。

この記事でやること
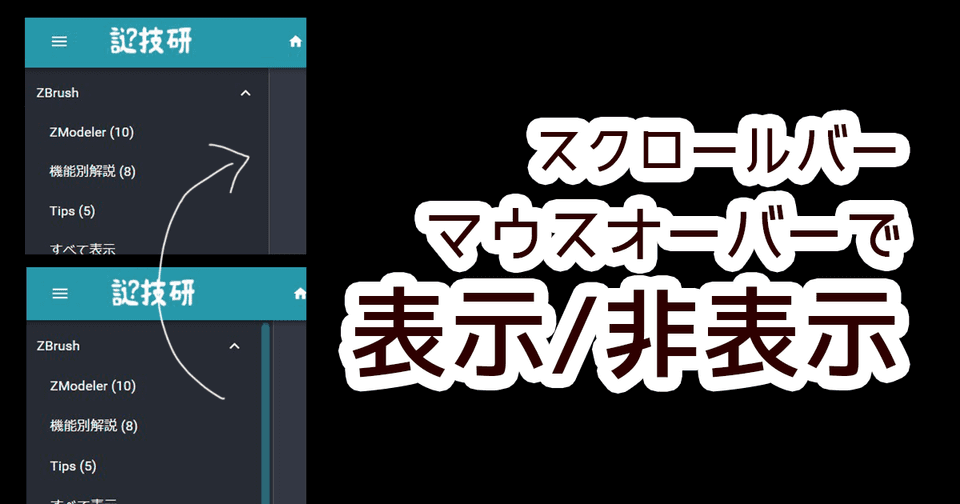
次のようにドロワ側のスクロールバーの表示/非表示をマウスオーバーで切り替える。
なぜ必要?
スタイリングなしのスクロールバーが表示されっぱなしだと次のようになる。
これが表示されることでドロワの文字表示領域が圧迫され、想定外の改行が入ることがある。
また、このアンバランスなデザインが目の注意を引いてしまい使用感を含むデザインレベルが低くなったように感じる。
Youtubeで実装されている
Youtubeにこの表示/非表示が実装されており非常にスマートである。
ぜひとも真似していこうと考えた。
前提条件
この機能を実現するための前提条件を記す。
とはいえ実装そのものは単なるCSS(SCSS)なのでMUIやReact関係なくあらゆるWEBサイトで利用可能であるはず。
そのあたりは各自で工夫してもらえればと思う。
MUI v5
この記事はMUIのv5にCSSを書き込んで動作させるものである。
※v4以前でもCSSをオーバーライドする方法を知っていれば可能かと思う。
MUIにはスクロールバーを直接いじるコンポーネントは存在していないのでv5から実装されているsxを利用する。
※sxはコンポーネントに直接スタイリングを書き込むためのもの:The sx prop - MUI
::-webkit-scrollbarが定義されていること
以前の記事
【MUI】スクロルバーのデザインを変える【Gatsby.js】 | 謎の技術研究部
これを利用して::-webkit-scrollbarが定義されている必要がある。
いきなりこの記事を実装すると恐らくスクロールバーが消えるだけで終わる。
ドロワだけに適用したいのであればDrawer内部にすべて書いても良いかと思う。
注意
::-webkit-scrollbarはFirefoxではサポートされていないので注意。
Firefox等一部のブラウザでは非表示にならない。
実装
このサイトの実装を例として掲載する。
//Drawerは次でインポート
//import { Drawer } from '@mui/material'
<Drawer
sx={{
'& ::-webkit-scrollbar': {
display: "none"
},
'& :hover': {
'::-webkit-scrollbar': {
display: "inline"
}
}
}}
>※実際にはもっとコードは多いが不要な部分は消去してある。
ドロワに直接sxを利用してスタイリングしている。
このコードを利用することでドロワ自体のスクロールバーが調整できる。
補足:&(アンパサンド)
ここで使われている&記号は必須なので注意。
またアンパサンドのあとの「スペース1個」を省略しても動作しなくなる。
これはSCSSの機能で親セレクタを参照するもの。このあたり詳しくは別サイトで調べてもらえればと思う。
display: "none"
これにより一旦スクロールバーを完全に非表示にしている。
※次のhoverの部分がないとスクロールバーはずっと非表示のままになる
& :hover
ここで& :hoverを追加することで「マウスがドロワの上にある時だけ」にその中のCSSが適用される
つまりスクロールバーにdisplay: "inline"が適用され「表示状態」となるわけだ。
スクロールバーに余白をつける
スクロールバーに余白を付けるスタイリングは次の記事で紹介している。
【CSS】::-webkit-scrollbarの上下左右に余白を作りたい | 謎の技術研究部
以上
本当にこれだけだ。
想像以上に簡単だったと思う。


