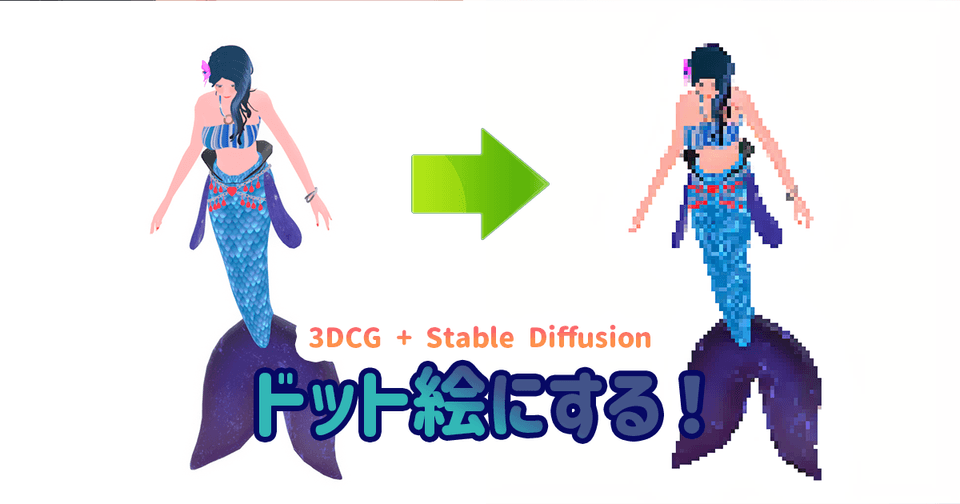
【3DCG + AI】ドット絵で動画を作ろう!【Stable Diffusion】
stable-diffusion-webui-pixelizationを使うとドット絵が作れる。CGを変換して動画を作る方法も解説。

AIでドット絵化したい
今回は次のよう動画を作る
他にも1枚絵だけの作例でギターもピクセル化してみた。
もととなる映像
人魚の例は次のCGが連番で動画になっている物をAIに通した。
ギターの例は次の画像を使用した。
前提条件
- Stable Diffusion(automatic1111版web-UI)の使い方がわかっていること
- CG等で元となる動画を作成していること
- NvidiaのGPU(CPUモード不可)を使用するかGoogle Colabを使っていること。
stable-diffusion-webui-pixelization
今回使用するのはStable DiffusionのExtensionであるstable-diffusion-webui-pixelization
AUTOMATIC1111/stable-diffusion-webui-pixelization: stable-diffusion-webui-pixelization
こちらがピクセルアート(ドット絵)を生成するためのエクステンション。
使い方がとにかく簡単なのでサクっと解説する。
インストール
- Web-UIを起動して
Extensionのタブ Install from URLのタブ- URL for ~~のところに次のURLを入力:
https://github.com/AUTOMATIC1111/stable-diffusion-webui-pixelization Installボタン- web-UIを再起動する
再起動後Extrasタブへ行き
下部にEnable pixelizationが表示されていれば成功
インストールがうまくいかない時
Google Colabでもインストールがうまくいくことを確認しているが、エクステンションのインストールは失敗するケースが時々あるので念のため書いておく。
\stable-diffusion-webui\extensions\のフォルダへ移動し、ここで次のコマンドを入力する。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui-pixelizationあとは通常通りweb-UIを起動すれば入っているはず。
注意:Nvidiaのグラボ必須!
Stable DiffusionだけならCPUで動かすオプションがあるのでNvidiaのグラフィックボードを持っていないユーザーでも画像生成はできる。
しかしながら、こちらのエクステンションはCPUで起動ができても(画像生成が可能でも)ドット絵化させようとするとエラーで止まってしまう。
Nvidiaのグラボを用意するかGoogle Colabで使おう。
使い方
上でも解説したがExtraタブから使用する。
まず1枚だけの絵を作る場合は、i2iと同様に画像をドロップする。
画面下部までスクロールすると次のような設定項目がある。
Enable pixelization:これをオンにすることでドット絵化モードがオンになるKeep resolution:出力される絵のサイズが元絵と同じになる。オンにしないと非常に小さいサイズになるのでオン推奨。Pixel size:ドット絵化するときの粗さ。大きくするほどモザイクっぽくなる。逆に小さすぎるとドット絵っぽくならないので適度に8-10ぐらいで調整が良い(?)
その他のスライダはいじらなくて良い。
画像下部のGenerateボタンで生成開始する。
上のギターの例のようにPixel sizeがデフォルトの4だとピクセルが細かくなり、遠目に見ても変化が少ない。少し上げると良いかと思う。
色や線が変になることがある
アルゴリズム的にピクセル化しているというより、あくまでAIがリペイントしてドット化するという手順なのでどんな画像でも問題なくドット絵化できるかというとそうでもない。
私のケースでは元絵の情報量が少ないフレーム等に灰色のノイズっぽい色が乗ってしまうところがある。
変な色がでてしまったフレーム。
AI側の設定をかえたり、元絵のコントラストや背景を真っ白にする調整を入れても必ずこういう絵になってしまった。
AIのクセだと判断しているが、もしかすると元絵を作るときのコツがあるかもしれないので要研究。
この記事を書いているときに気づいたのだが、カメラの被写界深度がオンになったままだったので、こういったものを排除してよりアニメっぽい絵にして出力したほうが良いかもしれない。
動画にしたい
上の例は1枚しか作成されない。
動画にしたい場合はバッチ処理を利用する。
まずは動画をpng連番の動画で保存しておく。
Blenderの場合は初期設定でpng書き出しになっておりctrl + F12を押すと上のような連番で書き出される。
Batch from Directoryへ移動し、入力と出力のディレクトリを記述。
この画像はGoogle Colabを使用した例。windowsの場合はc:\のような始まりになるはず。
Google Colabの場合、出力ディレクトリの最後の/が入っていないと画像が出力されないことがあったので注意。
あとはGenerateボタンを押せばよい。
ログが表示されない
このエクステンションはコンソールにログが出ない(一部出るものもある)
出力が終わったかどうかはアウトプットフォルダを開いてすべての画像ファイルが生成されたかどうかを確認する。
pngを結合して動画へ
私は動画の結合はDaVinci Resolveが無料で簡単なので使用している。
こちらの使い方は詳しくは解説しないが、次に連番ファイルを動画として扱うメモを書いている。
【Stable Diffusion】AI絵をつなげてアニメーションを作る | 謎の技術研究部
DaVinci Resolveが連番を一つの動画として認識しない
連番ファイルをMediaに突っ込んだときにひとまとまりの動画として扱われない場合、ファイル名の番号が特殊になっているとだめらしい(000-001.pngのような形式)
私は「勝手にファイルリナンバー」というツールがとても簡単に使えるので利用させていただいている。
こちらも使い方は簡単なので、リンク先の解説に従って0001.pngのように直すと良い。
gifにしたい
DaVinci ResolveはGif形式の書き出しには対応していない。
一旦mp4などのよくある形式に書き出してから次のサイトで変換するのが個人的に最も楽。
MP4 GIF 変換。オンライン フリー — Convertio
こちらのサイトで出力されるgifがファイルサイズも丁度良く、設定も不要なのでおすすめ。
便利なので利用させていただいているが、サーバー側で元データを保管している可能性がある。
外部に漏れるとまずいようなデータはこの手のサイトでコンバートしないほうが良いだろう。
自己責任で。
AviUtilじゃだめなんですか?
AviUtilでもGif変換できるプラグインがあるのだが、動作が非常に重くデフォルトではかなりファイルサイズが大きいものが出てきてしまう。
細かい設定が面倒ではない玄人向け。
以上
今回は文字多めの解説となった。
ドット絵化して遊びたい人はたくさんいると思うが、正直なところ私のように「動画にしたい」という需要は少ないと思う。
あまり詳しく解説はしていないが、なんとなく動画化のやり方がわからない人向けの参考になれば幸いだ。











